Projektowanie stron Warszawa
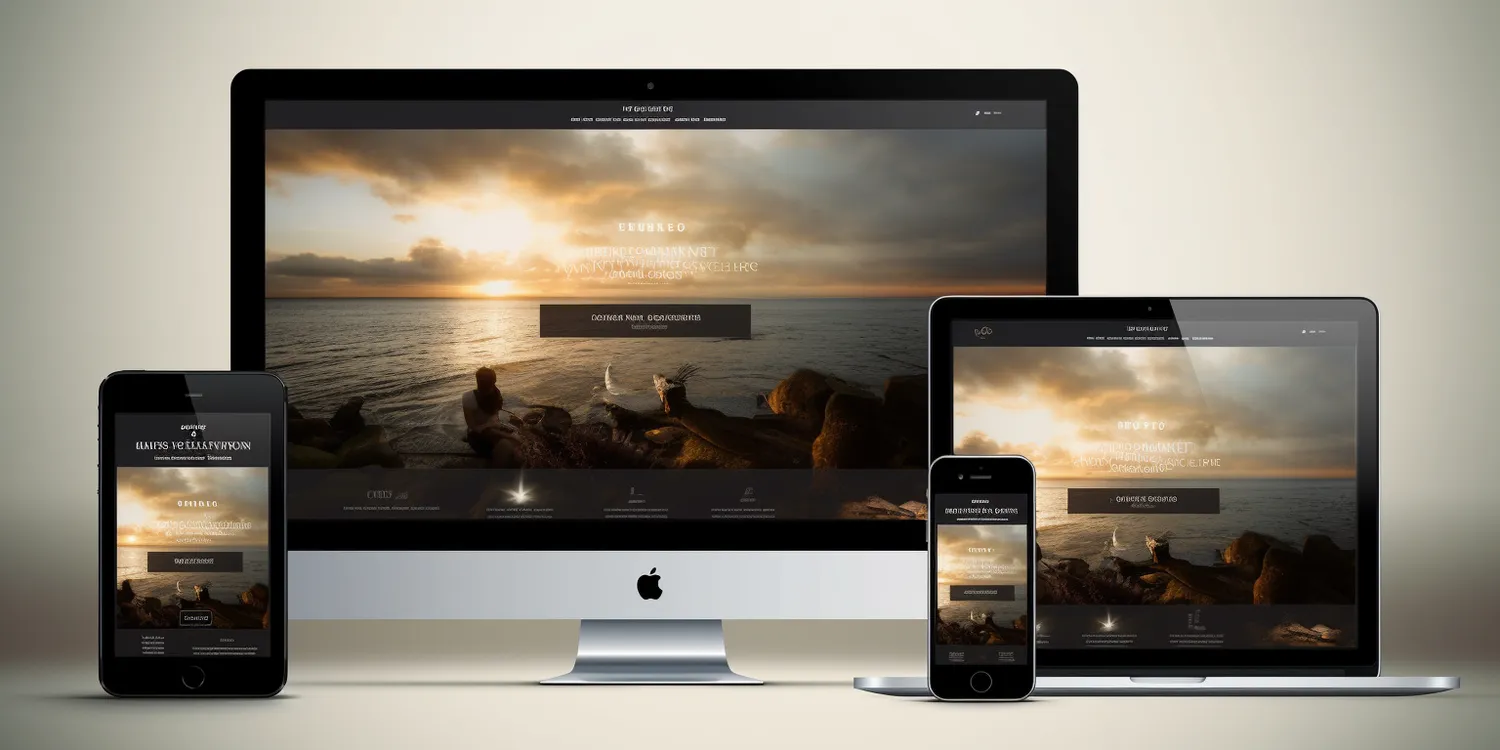
Projektowanie stron w Warszawie to proces, który wymaga uwzględnienia wielu kluczowych elementów, aby stworzyć funkcjonalną i estetyczną witrynę. Przede wszystkim, istotne jest zrozumienie potrzeb klienta oraz grupy docelowej, do której strona ma być skierowana. W Warszawie, gdzie konkurencja jest duża, ważne jest, aby strona wyróżniała się na tle innych. Kolejnym kluczowym elementem jest responsywność strony, co oznacza, że musi ona dobrze wyglądać i działać zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. W dzisiejszych czasach coraz więcej użytkowników korzysta z internetu na smartfonach, dlatego projektanci muszą zadbać o to, aby ich prace były dostosowane do różnych rozmiarów ekranów. Ponadto, estetyka witryny odgrywa ogromną rolę; odpowiedni dobór kolorów, czcionek oraz układu graficznego może znacząco wpłynąć na pierwsze wrażenie użytkownika. Ważne jest również, aby strona była intuicyjna w nawigacji, co ułatwia odwiedzającym znalezienie potrzebnych informacji.
Jakie są najczęstsze błędy w projektowaniu stron w Warszawie
W trakcie projektowania stron w Warszawie wiele firm popełnia typowe błędy, które mogą negatywnie wpłynąć na efektywność witryny. Jednym z najczęstszych problemów jest brak przemyślanej strategii dotyczącej treści. Często zdarza się, że strony są przeładowane informacjami lub wręcz przeciwnie – brakuje im istotnych danych, co prowadzi do frustracji użytkowników. Kolejnym błędem jest niewłaściwe użycie kolorów i czcionek; zbyt jaskrawe kolory mogą odwracać uwagę od treści, a nieczytelne czcionki mogą zniechęcać do dalszego przeglądania strony. Również ignorowanie zasad responsywności to poważny błąd; wiele firm nie testuje swoich stron na różnych urządzeniach, co skutkuje problemami z wyświetlaniem. Innym powszechnym błędem jest brak optymalizacji ładowania strony; wolno ładujące się witryny mogą prowadzić do wysokiego wskaźnika odrzuceń.
Jakie narzędzia są przydatne w projektowaniu stron w Warszawie

W procesie projektowania stron w Warszawie istnieje wiele narzędzi, które mogą znacznie ułatwić pracę projektantów i programistów. Jednym z najpopularniejszych narzędzi jest Adobe XD, które umożliwia tworzenie prototypów oraz makiet interfejsu użytkownika. Dzięki temu można szybko wizualizować pomysły i testować różne rozwiązania przed przystąpieniem do kodowania. Inne przydatne narzędzie to Figma, które pozwala na współpracę zespołową w czasie rzeczywistym, co jest niezwykle ważne w przypadku większych projektów. Dla osób zajmujących się programowaniem front-endowym istotnym narzędziem będzie Bootstrap; to framework CSS, który przyspiesza proces tworzenia responsywnych witryn internetowych. Warto również wspomnieć o WordPressie jako popularnym systemie zarządzania treścią; jego elastyczność oraz bogata baza motywów i wtyczek sprawiają, że wiele firm decyduje się na jego wykorzystanie.
Jakie trendy dominują w projektowaniu stron internetowych w Warszawie
W ostatnich latach projektowanie stron internetowych w Warszawie podlega dynamicznym zmianom i ewolucji zgodnie z najnowszymi trendami technologicznymi oraz preferencjami użytkowników. Jednym z najbardziej zauważalnych trendów jest minimalizm; proste i eleganckie projekty z ograniczoną ilością elementów graficznych stają się coraz bardziej popularne. Użytkownicy cenią sobie przejrzystość oraz łatwość nawigacji, dlatego wiele firm decyduje się na minimalistyczne podejście do designu swoich stron. Kolejnym trendem jest wykorzystanie animacji oraz efektów parallax scrolling; te nowoczesne techniki dodają dynamiki i atrakcyjności wizualnej witrynom. Również personalizacja doświadczeń użytkownika staje się kluczowym elementem strategii projektowych; dzięki analizom danych można dostosować treści i oferty do indywidualnych preferencji odwiedzających. Warto także zwrócić uwagę na rosnącą popularność ciemnych motywów kolorystycznych; wiele osób preferuje ciemniejsze tło ze względu na mniejsze zmęczenie oczu podczas długiego przeglądania treści online.
Jakie są koszty projektowania stron w Warszawie i co wpływa na ich wysokość
Koszty projektowania stron w Warszawie mogą się znacznie różnić w zależności od wielu czynników. Przede wszystkim, cena usługi zależy od skali projektu; prosta strona wizytówkowa będzie kosztować znacznie mniej niż rozbudowana platforma e-commerce. W przypadku małych firm, które potrzebują podstawowej witryny, ceny mogą zaczynać się od kilku tysięcy złotych, natomiast bardziej złożone projekty mogą sięgać nawet kilkudziesięciu tysięcy złotych. Kolejnym czynnikiem wpływającym na koszty jest doświadczenie oraz renoma agencji zajmującej się projektowaniem stron. Doświadczeni profesjonaliści często pobierają wyższe stawki, ale ich prace zazwyczaj cechuje wyższa jakość oraz lepsze efekty końcowe. Dodatkowo, warto uwzględnić koszty związane z utrzymaniem strony po jej uruchomieniu; hosting, domena oraz regularne aktualizacje to elementy, które również generują dodatkowe wydatki. Nie można zapominać o kosztach związanych z marketingiem internetowym oraz optymalizacją SEO, które są kluczowe dla osiągnięcia sukcesu w sieci.
Jakie są etapy procesu projektowania stron w Warszawie
Proces projektowania stron w Warszawie składa się z kilku kluczowych etapów, które pozwalają na stworzenie funkcjonalnej i estetycznej witryny. Pierwszym krokiem jest analiza potrzeb klienta oraz określenie celów, jakie ma spełniać strona. Na tym etapie ważne jest zrozumienie grupy docelowej oraz konkurencji, co pozwala na lepsze dopasowanie projektu do oczekiwań użytkowników. Kolejnym etapem jest tworzenie makiet i prototypów; projektanci często korzystają z narzędzi takich jak Adobe XD czy Figma, aby wizualizować układ strony i jej funkcjonalności. Po zatwierdzeniu makiety następuje etap programowania; tutaj deweloperzy przekształcają projekt graficzny w działającą stronę internetową, wykorzystując odpowiednie technologie takie jak HTML, CSS czy JavaScript. Następnie przeprowadza się testy funkcjonalności oraz responsywności witryny, aby upewnić się, że wszystko działa poprawnie na różnych urządzeniach. Po zakończeniu testów następuje uruchomienie strony oraz jej promocja w internecie.
Jakie umiejętności powinien posiadać projektant stron w Warszawie
Projektant stron w Warszawie powinien dysponować szerokim zakresem umiejętności technicznych oraz kreatywnych, aby skutecznie realizować różnorodne projekty webowe. Przede wszystkim niezbędna jest znajomość języków programowania takich jak HTML, CSS oraz JavaScript; te podstawowe technologie stanowią fundament każdej strony internetowej. Dodatkowo znajomość frameworków i bibliotek front-endowych, takich jak React czy Angular, może znacząco zwiększyć możliwości projektanta i umożliwić tworzenie bardziej interaktywnych aplikacji webowych. Umiejętność pracy z systemami zarządzania treścią (CMS), takimi jak WordPress czy Joomla!, również jest bardzo cenna; wiele firm korzysta z tych platform do zarządzania swoimi witrynami. Kreatywność to kolejny kluczowy aspekt pracy projektanta; umiejętność tworzenia atrakcyjnych wizualnie układów graficznych oraz dobór odpowiednich kolorów i czcionek mają ogromne znaczenie dla odbioru strony przez użytkowników. Ponadto umiejętności analityczne są równie istotne; projektant powinien potrafić interpretować dane dotyczące ruchu na stronie oraz zachowań użytkowników, co pozwala na optymalizację witryny pod kątem lepszego doświadczenia użytkownika.
Jakie są zalety współpracy z agencjami zajmującymi się projektowaniem stron w Warszawie
Współpraca z agencjami zajmującymi się projektowaniem stron w Warszawie niesie ze sobą wiele korzyści dla firm poszukujących profesjonalnych rozwiązań internetowych. Przede wszystkim agencje dysponują zespołem specjalistów o różnych kompetencjach; od projektantów graficznych po programistów i specjalistów SEO, co pozwala na kompleksową obsługę projektu od początku do końca. Dzięki temu klienci mogą liczyć na wysoką jakość usług oraz efektywność realizacji zamówień. Kolejną zaletą jest dostęp do nowoczesnych narzędzi i technologii; agencje często inwestują w najnowsze oprogramowanie i technologie webowe, co przekłada się na lepsze wyniki końcowe. Współpraca z profesjonalistami pozwala również zaoszczędzić czas; klienci mogą skupić się na swoim biznesie, podczas gdy agencja zajmuje się wszystkimi aspektami związanymi z tworzeniem strony internetowej. Ponadto agencje oferują wsparcie po uruchomieniu strony; regularne aktualizacje oraz monitorowanie wyników to elementy, które pomagają utrzymać witrynę w dobrej kondycji i dostosować ją do zmieniających się warunków rynkowych.
Jakie są najważniejsze aspekty marketingu internetowego dla stron w Warszawie
Marketing internetowy odgrywa kluczową rolę w sukcesie każdej strony internetowej w Warszawie; bez odpowiedniej promocji nawet najlepiej zaprojektowana witryna może pozostać niezauważona przez potencjalnych klientów. Jednym z najważniejszych aspektów marketingu internetowego jest optymalizacja SEO; właściwe dobranie słów kluczowych oraz optymalizacja treści pozwalają na lepsze pozycjonowanie strony w wynikach wyszukiwania Google. Kolejnym istotnym elementem jest content marketing; tworzenie wartościowych treści przyciąga uwagę użytkowników i buduje autorytet marki w danej branży. Również obecność w mediach społecznościowych ma ogromne znaczenie; aktywne prowadzenie profili na platformach takich jak Facebook czy Instagram pozwala na dotarcie do szerszej grupy odbiorców i angażowanie ich w interakcję z marką. E-mail marketing to kolejna skuteczna strategia promocji; regularne wysyłanie newsletterów informujących o nowościach czy promocjach może przyczynić się do zwiększenia lojalności klientów. Warto również inwestować w reklamy płatne takie jak Google Ads czy kampanie reklamowe na Facebooku; te formy reklamy pozwalają na szybkie dotarcie do konkretnej grupy docelowej i zwiększenie ruchu na stronie.
Jakie są przyszłościowe kierunki rozwoju projektowania stron w Warszawie
Przyszłość projektowania stron w Warszawie zapowiada się niezwykle interesująco dzięki dynamicznemu rozwojowi technologii oraz zmieniającym się preferencjom użytkowników. Jednym z kluczowych kierunków rozwoju będzie dalsza integracja sztucznej inteligencji; AI może wspierać procesy personalizacji treści oraz automatyzacji obsługi klienta poprzez chatboty i asystentów głosowych. Również rozwój technologii VR (wirtualnej rzeczywistości) i AR (rozszerzonej rzeczywistości) otwiera nowe możliwości dla twórców stron internetowych; interaktywne doświadczenia mogą przyciągnąć uwagę użytkowników i zwiększyć ich zaangażowanie.